目录
表单录入控件
1 、文本输入框
控件位置:

常用属性:
DataField:绑定BC数据字段
Enhancement:样式控制,enFull(带UCML样式)、enNone(标准的HTML样式)
InputType:输入类型ceNumber(数字类型)、cePassword(密码类型)、ceText(普通类型)
Placeholder:文本输入框输入提示符
ReadOnly:是否只读
Theme:控件主题样式,a(灰白)和b(黑)两种可选样式,不填默认为a(灰白),当Enhancement属性值为enNone时Theme属性失效
UIFieldContain:是否为文本框添加对应的Label
ContainLabel:文本框对应的Label的值
MaxLength:控制输入的最大长度
HTMLHeight:控件的高度,例35px
HTMLWidth:控件的宽度,例100px
Warning:Label后面是否显示“*”提示符
OuterTagName:外部标签名称,有CTAG_LI和CTAG_DIV两种模式,CTAG_LI:外部标签是LI,如果生成的页面是listview分组模式手动添加该控件时此属性应该选CTAG_LI,CTAG_DIV外部标签是DIV
结果示例:
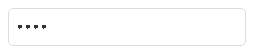
1.1 Enhancement属性值为enFull(带UCML样式)和enNone(标准的HTML样式)
![]()
![]()
1.2 InputType:cePassword(密码类型)

1.3 Theme:a(灰白)和b(黑)
![]()
![]()
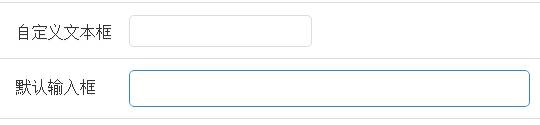
1.4 自定义文本框的属性设置:
UIFieldContain:勾选
ContainLabel:自定义文本框
_class属性值:u-input-custom
Enhancement:enNone

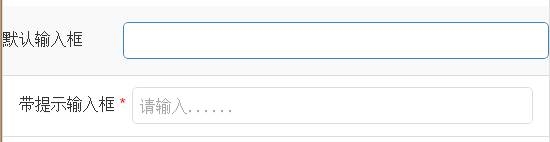
1.5 上面的输入框属性及属性值:
OuterTagName:CTAG_DIV
下面的输入框属性及属性值:
Placeholder:请输入……
Warning:勾选
OuterTagName:CTAG_LI

自定义样式属性:
BorderRadius:外边框及外边框圆角样式
BoxShadow:外框阴影样式
Gradient:渐变样式
MFont:字体样式
TextShadow:文本阴影
Transform:旋转
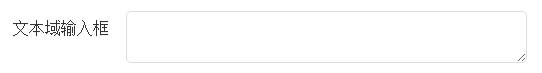
2 、文本域输入框
控件位置:

展现效果:

常用属性:
DataField:绑定BC数据字段
Cols:每行允许输入的最大列数
Lines:文本域的可见高度,例:属性值为3则显示3行的高度
附:其他属性请参考1.文本输入框的介绍
3 、按钮
控件位置:

常用属性:
Caption:按钮文本
Enhancement:样式控制,enFull(带UCML样式),enNone(标准的HTML样式),如下图所示


SystemIcon:按钮系统图标,默认为siDisabled没有图标,选择其他则为添加显示相应的图标,所有的图标说明如下:
图标名称 | 图标效果 | 图标名称 | 图标效果 |
siAlert |
| siArrowD |
|
siArrowL |
| siArrowR |
|
siArrowU |
| siBack |
|
siCheck |
| siDelete |
|
siDisabled | 无图标 | siForward |
|
siGear |
| siGrid |
|
siHome |
| siInfo |
|
siMinus |
| siPlus |
|
siRefresh |
| siSearch |
|
siStar |
|
|
|
IconPos:图标的位置,分别显示在文本左、右、上、下侧,如为ipNotext,则不显示文本只显示图标,效果如下:



Icon:选择自定义的图标,若选择将覆盖SystemIcon属性
IconShadow:图标是否显示阴影
MInline:是否为行内图标,勾上则宽度不会撑满全屏,如下图下面的按钮:

Theme:按钮主题样式,a(灰白)和b(黑)两种可选样式,不填默认为a(灰白),效果如下:

UIFieldContain:是否为控件添加对应的Label
ContainLabel:控件对应的Label的值
4 、复选列表
控件位置:

属性介绍:
DataField:绑定BC数据字段
Columns:列表显示的列数
Theme:主题样式,a(灰白)和b(黑)两种可选样式,不填默认为a(灰白)
UIFieldContain:是否为控件添加对应的Label
ContainLabel:控件对应的Label的值
Warning:Label后面是否显示“*”提示符
Orientation:复选列表的排列方向,分为orVertical(垂直)和orHorizontal(水平)两种,具体展示结果如下:
orVertical(垂直): orHorizontal(水平):
orHorizontal(水平):
OuterTagName:外部标签名称,有CTAG_LI和CTAG_DIV两种模式,CTAG_LI:外部标签是LI,如果生成的页面是listview分组模式手动添加该控件时此属性应该选CTAG_LI,CTAG_DIV外部标签是DIV
复选列表数据来源方式有三种:
1)、自定义数据
DataFrom属性设置为CustomDefine
Items配置自定义数据,value为要保存的值,text为显示的文本
2)、代码表
DataFrom属性设置为CodeTable
CodeTableName属性配置代码表名称,引用的BC上的某个字段要引用到该代码表
3)、数据源BC
DataFrom属性设置为BC
SourceBCName属性为选择数据源BC
DataTextField属性为数据来源BC中用来显示文本的字段
DataValueField属性为数据来源BC中用来保存的字段
5 、单选列表
控件位置:


![]()
属性介绍:
同4、复选列表控件
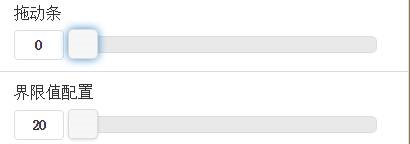
6 、拖动条
控件位置:

属性介绍:
DataField:绑定BC数据字段,数字类型字段
Theme:主题样式,a(灰白)和b(黑)两种可选样式,不填默认为a(灰白)
UIFieldContain:是否为控件添加对应的Label
ContainLabel:控件对应的Label的值
Warning:Label后面是否显示“*”提示符
OuterTagName:外部标签名称,有CTAG_LI和CTAG_DIV两种模式,CTAG_LI:外部标签是LI,如果生成的页面是listview分组模式手动添加该控件时此属性应该选CTAG_LI,CTAG_DIV外部标签是DIV
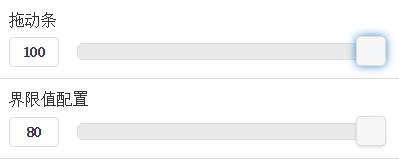
Highlight:拖过部分是否高亮显示,结果示例:
勾上: 
不勾: ![]()
Increment:增加量,结果示例(上图:无增加量,下图:增加量为10):
![]()
![]()
MaxValue:最大值,结果示例(上面最大值为100,下面最大值80):

MinValue:最小值,结果示例(上面最小值为0,下面最小值20)

7 、开关
控件位置:

属性介绍:
DataField:绑定BC数据字段,数字类型字段
Theme:主题样式,a(灰白)和b(黑)两种可选样式,不填默认为a(灰白)
UIFieldContain:是否为控件添加对应的Label
ContainLabel:控件对应的Label的值
Warning:Label后面是否显示“*”提示符
OuterTagName:外部标签名称,有CTAG_LI和CTAG_DIV两种模式,CTAG_LI:外部标签是LI,如果生成的页面是listview分组模式手动添加该控件时此属性应该选CTAG_LI,CTAG_DIV外部标签是DIV
ValueChecked:checked对应的值
ValueUnchecked:unchecked对应的值
TextChecked:checked对应显示的文本
TextUnchecked:unchecked对应显示的文本
附:此控件用于bool类型,或者值只有2种情况的字段,ValueChecked和ValueUnchecked值则分别对应2种情况
展现效果:
TextChecked值为是,TextUnchecked值为否:
![]()
![]()
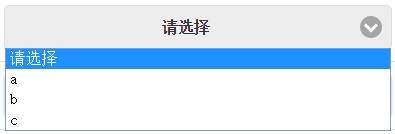
8 、下拉框
控件位置:

属性介绍:
DataField:绑定BC数据字段,数字类型字段
Theme:主题样式,a(灰白)和b(黑)两种可选样式,不填默认为a(灰白)
UIFieldContain:是否为控件添加对应的Label
ContainLabel:控件对应的Label的值
Warning:Label后面是否显示“*”提示符
OuterTagName:外部标签名称,有CTAG_LI和CTAG_DIV两种模式,CTAG_LI:外部标签是LI,如果生成的页面是listview分组模式手动添加该控件时此属性应该选CTAG_LI,CTAG_DIV外部标签是DIV
SystemIcon:按钮系统图标,默认为siDisabled为没有图标,选择其他则为添加显示相应的图标
IconPos:图标的位置,分别显示在文本左、又、上、下侧,如为ipNotext,则不显示文本只显示图标
Icon:选择自定义的图标,若选择将覆盖SystemIcon属性
IconShadow:图标是否显示阴影
MInline:是否为行内图标,勾上则宽度不会撑满全屏
Extend:扩展
Enhancement:样式控制,enFull(带UCML样式),enNone(标准的HTML样式),默认为enFull
_class:css样式名称
数据来源方式参考4、复选列表
展现效果:
1) 一般下拉框,Enhancement属性值为enFull

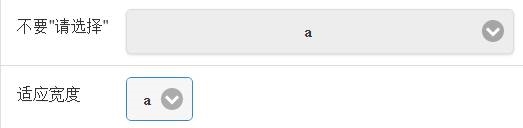
2) 不要“请选择”选项,设置Extend属性为:isSetItemFirstText=false
适应宽度,勾选上MInline属性

3) 自定义样式 Enhancement属性值为enNone,_class的值为ui-dropdown-custom
![]()
4) 经典下拉框 Enhancement属性值为enNone
![]()
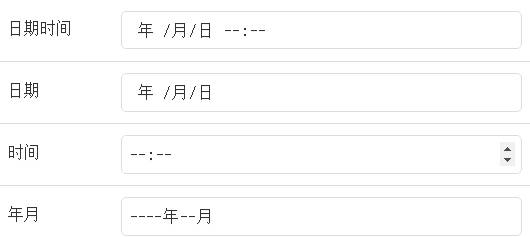
9 、日期
控件位置:

属性介绍:
DataField:绑定BC数据字段,数字类型字段
Theme:主题样式,a(灰白)和b(黑)两种可选样式,不填默认为a(灰白)
UIFieldContain:是否为控件添加对应的Label
ContainLabel:控件对应的Label的值
Warning:Label后面是否显示“*”提示符
DateType:日期格式MDateTime(年月日时分)、MDate(年与日)、MMonth(年月)、MTime(时分)
OuterTagName:外部标签名称,有CTAG_LI和CTAG_DIV两种模式,CTAG_LI:外部标签是LI,如果生成的页面是listview分组模式手动添加该控件时此属性应该选CTAG_LI,CTAG_DIV外部标签是DIV
Placeholder:输入框输入提示符
展现效果:
DateType属性值为分别为MDateTime、MDate、MMonth、MTime时的效果图如下:


10 、日期段控件
控件位置:

展现效果:

属性介绍:
DataField:绑定BC数据字段,数字类型字段
Theme:主题样式,a(灰白)和b(黑)两种可选样式,不填默认为a(灰白)
UIFieldContain:是否为控件添加对应的Label
ContainLabel:控件对应的Label的值
Warning:Label后面是否显示“*”提示符
OuterTagName:外部标签名称,有CTAG_LI和CTAG_DIV两种模式,CTAG_LI:外部标签是LI,如果生成的页面是listview分组模式手动添加该控件时此属性应该选CTAG_LI,CTAG_DIV外部标签是DIV
EndDateField:截止日期绑定的BC数据字段
StartDateField:开始日期绑定的BC数据字段
11 、验证码
控件位置:

展现效果:
属性介绍:
DataField:绑定BC数据字段,数字类型字段
Theme:主题样式,a(灰白)和b(黑)两种可选样式,不填默认为a(灰白)
UIFieldContain:是否为控件添加对应的Label
ContainLabel:控件对应的Label的值
Warning:Label后面是否显示“*”提示符
12 、工具栏
控件位置:

展现效果:
属性介绍:
Items:配置自定义数据
Caption:工具栏按钮显示的标题
Link:链接地址
SystemIcon:系统图标
Click:点击事件
Theme:主题样式,a(灰白)和b(黑)两种可选样式,不填默认为a(灰白)
IconPos:图标的位置
ipBottom:图标位于文字底部
ipLeft:图标位于文字左边
ipNoText:只显示图标不显示文字
ipRight:图标位于文字右边
ipTop:图标位于文字上面
SelectedElement:默认选中的按钮索引 值为-1时不选中任何按钮 为0时默认选中第一个按钮以此类推
13 、标签
控件位置:

属性介绍:
DataField:BC绑定字段
Caption:标签显示的标题
Align:对齐方式,TPleft:左对齐 TPcenter:居中对齐 TPright:右对齐
Article:是否是一篇文章
Link:链接地址
IconSrc:图标地址
LinkTarget:打开链接方式
_blank:在新窗口中打开被链接文档
_self:默认。在相同的框架中打开被链接文档
_parent:在父框架集中打开被链接文档
_top:在整个窗口中打开被链接文档
Framename:在指定的框架中打开被链接文档
附:其他属性请参考1.文本输入框的介绍
14 、超链接
控件位置:

展现效果:

属性介绍:
DataField:BC绑定字段
Caption:显示的标题
UIFieldContain:是否为控件添加对应的Label
ContainLabel:控件对应的Label的值
Warning:Label标签后是否显示“*”提示符
Icon:选择显示的图标
IconPos:图标显示的位置,同【12、工具栏控件】的该属性说明
IconShadow:图标是否有阴影
Link:链接地址
LinkTarget:打开链接方式,具体说明同【13、标签控件】
MInline:是否为行内图标,勾上则宽度不会撑满全屏
SystemIcon:系统图标
OuterTagName:外部标签名称,有CTAG_LI和CTAG_DIV两种模式,CTAG_LI:外部标签是LI,如果生成的页面是listview分组模式手动添加该控件时此属性应该选CTAG_LI,CTAG_DIV外部标签是DIV
15 、单选按钮
控件位置:

展现效果:

属性介绍:
Caption:显示的标题
DataField:BC绑定字段
Checked:是否选中
Draggable:是否可以拖动
Theme:主题样式,a(灰白)和b(黑)两种可选样式,不填默认为a(灰白)
16 、复选框
控件位置:

展现效果:

属性介绍:
Caption:显示的标题
DataField:BC绑定字段
Checked:是否选中
Theme:主题样式,a(灰白)和b(黑)两种可选样式,不填默认为a(灰白)
17 、选择人员、岗位和部门
控件位置:

展现效果:

属性介绍:
DataField: BC绑定的字段,存储选择的名称
UIFieldContain:是否为控件添加对应的Label
ContainLabel:控件对应的Label的值
Warning:Label后面是否显示“*”提示符
OuterTagName:外部标签名称,有CTAG_LI和CTAG_DIV两种模式,CTAG_LI:外部标签是LI,如果生成的页面是listview分组模式手动添加该控件时此属性应该选CTAG_LI,CTAG_DIV外部标签是DIV
PersonDataField:BC绑定的字段,存储选择的数据对应的OID
SelectMode:选择的模式,具体如下:

选择页面的结果示例:
1-多选人员:

2-单选人员

其它选项的效果展示同多选人员和单选人员
18 、搜索框
控件位置:

展现效果:![]()
操作:选中控件点击右键设计,选择参与查询的列
属性介绍:
UIFieldContain:是否为控件添加对应的Label
ContainLabel:控件对应的Label的值
OuterTagName:外部标签名称,有CTAG_LI和CTAG_DIV两种模式,CTAG_LI:外部标签是LI,如果生成的页面是listview分组模式手动添加该控件时此属性应该选CTAG_LI,CTAG_DIV外部标签是DIV
Warning:是否显示“*”提示符
Placeholder:文本输入框输入提示信息
Theme:主题样式,a(灰白)和b(黑)两种可选样式,不填默认为a(灰白)
19 、画图
控件位置:

属性介绍:
DataField: BC绑定的字段
NotSupportedMessage:如果浏览器不支持HTML5 canvas标签时的 提醒内容
20 、画图形
控件位置:

属性介绍:
DataField: BC绑定的字段
NotSupportedMessage:如果浏览器不支持HTML5 canvas标签时的 提醒内容
Shape:选择要画的图形,stCircle:圆形,stEllipse:椭圆,Rectangle:矩形,RoundRect:带圆角的矩形,RoundSquare:带圆角的正方形, stSquare:正方形
21 、带按钮的编辑框
控件位置:

结果展示:
![]()
属性介绍:
DataField: BC绑定的字段
ButtonCaption:按钮标题
附:其它属性同【1、文本输入框】