目录
移动容器控件
容器控件:控件本身是一个容器(可配置页头控件和可配置页脚控件),可以直接往里拖控件,也可以直接在里面写文本。
下图所示的控件有子控件

1 、页面标题(Page Header)
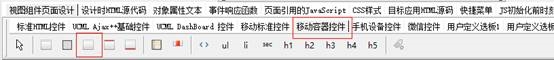
控件位置:

属性介绍:
disablePageZoom:是否禁止页面缩放
fullscreen:是否撑满全屏
Theme:控件主题样式,a(灰白)和b(黑)两种可选样式,不填默认为a(灰白)
TagName:选择控件生成HTML标签的名称,共有四种标签分别为:
RTAG_DIV:生成div标签
RTAG_LI:生成li标签
RTAG_SECTION:生成section标签
RTAG_UL:生成UL标签
展现效果:
以控件内容为“页头”为例
TagName属性为RTAG_DIV:

TagName属性为RTAG_LI:
![]()
TagName属性为RTAG_ SECTION:

TagName属性为RTAG_ UL:

2 、手机Panel
控件位置:

属性介绍:
display:选择显示方式,包含pdOverlay、pdPush、pdReveal三种
position:选择内容显示的位置,包含pdLeft(显示在左侧),pdRight(显示在右侧)两种
TagName:选择控件生成HTML标签的名称,共有四种标签分别为:
RTAG_DIV:生成div标签
RTAG_LI:生成li标签
RTAG_SECTION:生成section标签
RTAG_UL:生成UL标签
展现效果:
参考【1、页面标题】
3 、页脚(Page Footer)
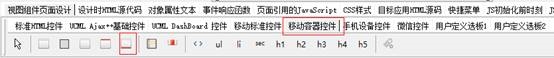
控件位置:

属性介绍:
参考【1、页面标题】
4 、可配置页头
控件位置:

属性介绍:
Caption:页头显示的标题
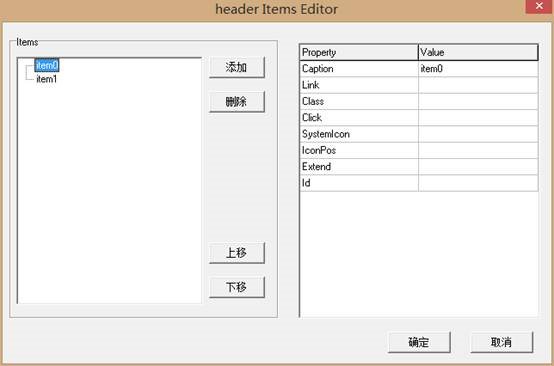
Items:页头所包含的项,点击显示配置页面,如下:

页头项属性介绍:
Caption:项的标题
Link:跳转链接地址
Class:css类名
Click:点击事件执行的代码
SystemIcon:系统图标,具体说明同按钮控件
IconPos:图标的位置,具体说明同按钮控件
defaults:是否使用默认样式
Theme:控件主题样式,a(灰白)、b(黑)、c三种可选样式,如果勾选了defaults则Theme属性便无效
disablePageZoom:是否禁止页面缩放
fullscreen:是否撑满全屏
展现效果:
A. 勾选上defaults属性,Caption值为:可配置页头控件,Items值:item0和item1
![]()
B. 不勾选defaults属性,Theme属性值分别为a、b、c的效果图:
![]()
![]()
![]()
5 、可配置页脚
控件位置:

属性介绍:
参考【4、可配置页头】的属性介绍
展现效果:
A. 默认效果图:
![]()
B. Items属性包含item0和item1两个值的结果示例:

6 、span控件
控件位置:

控件介绍:
生成HTML的span标签,可以往控件里拖拉其他控件,也可以直接写文本
7 、ul控件
控件位置:

控件介绍:
生成HTML的ul标签,可以往控件里拖拉其他控件,也可以直接写文本
8 、li控件
控件位置:

控件介绍:
生成HTML的li标签,可以往控件里拖拉其他控件,也可以直接写文本
9 、section控件
控件位置:

控件介绍:
生成HTML的section标签,可以往控件里拖拉其他控件,也可以直接写文本
10 、h1控件
控件位置:

控件介绍:
生成HTML的h1标签,可以往控件里拖拉其他控件,也可以直接写文本
11 、h2控件
控件位置:

控件介绍:
生成HTML的h2标签,可以往控件里拖拉其他控件,也可以直接写文本
12 、h3控件
控件位置:

控件介绍:
生成HTML的h3标签,可以往控件里拖拉其他控件,也可以直接写文本
13 、h4控件
控件位置:

控件介绍:
生成HTML的h4标签,可以往控件里拖拉其他控件,也可以直接写文本
14 、h5控件
控件位置:

控件介绍:
生成HTML的h5标签,可以往控件里拖拉其他控件,也可以直接写文本
展现效果:
H1—h5控件的设置及对应的效果如下:
设置:

对应的效果:

15 、万能标签
控件位置:

控件介绍:
生成HTML的div标签,可以往控件里拖拉其他控件,也可以直接写文本
效果示例:
写文本:

往里拖一个按钮控件:
![]()