目录
数据展现控件
1 、图片轮播
控件位置:

展现效果:

属性介绍:
Auto:是否自动切换
Active:是否有效
HTMLWidth:图片实际宽度,必须,例640px
HTMLHeight:图片实际高度,必须,例200px
Interval:图片切换间隔,毫秒单位,例3000为3秒自动切换
图片来源方式有两种
1)、自定义图片地址
Lists属性配置图片地址,一个地址占一行,如为服务器资源,则根路径为BPObject目录,如 ,Images为BPObject下的目录
,Images为BPObject下的目录
2)、来源数据源
BCName:数据源BC
DataField:图片字段
附:如未出效果,请检查页面引用的Javascript内是否引用了如下的文件
<link rel="stylesheet" type="text/css" href="{getLocalPath}UCML_JS/JQM/sliders/css/slides.css"/>
<script src="{getLocalPath}UCML_JS/JQM/sliders/js/jquery.slides.min.js"></script>
事件定义:
方式一:在事件栏双击onSliderClick,在函数中写自己代码
方式二:自定义事件,控件ID.on(“slidesclick”, fn);
函数参数为对象,包含属性:ctl 控件对象,el 点击对象的jquery对象,oid 对应数据OID
2 、单列文本列表
控件位置:

属性介绍:
MType:列表类型,在此选择mlSinglecol
SourceBCName:需展现数据的来源BC
Theme:控件主题,a(灰白)和b(黑)两种可选样式,不填默认为a(灰白)
DescField:选择描述字段
TitleField:选择来源BC中需显示的文本的字段
DiverField:选择分隔行的显示字段
HasCount:是否有统计
TotalField:HasCount为勾选时,选择统计字段,数字类型
HasLinked:是否显示右侧链接图标
HasNumber:是否有排序号
HasScroll:是否有滚动条(上拉加载更多数据)
HasSearch:是否有查询栏
HasMore:是否有“显示更多”按钮
hasChecked:是否有复选框
Inset:是否有圆角
事件定义:
方式一:在事件栏双击onlistclick,在函数中写自己代码
方式二:自定义事件,控件ID.on(“listclick”, fn);
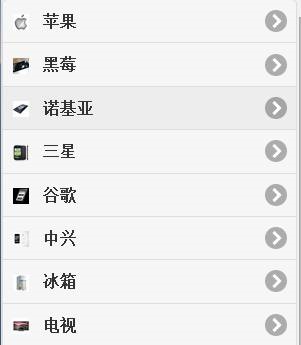
展示效果:
1. HasLinked属性勾选时:

2. HasCount带统计:

3. HasNumber带排序号:

4. HasLinked属性不勾选时:

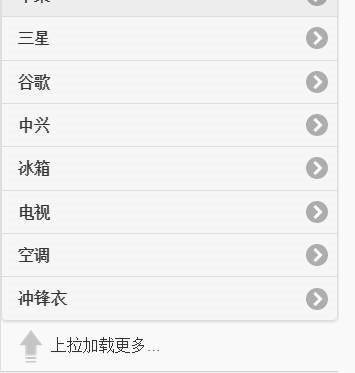
5. 勾选HasScroll属性的效果图:

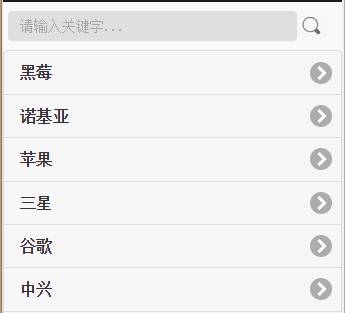
6. HasSearch属性勾选时:

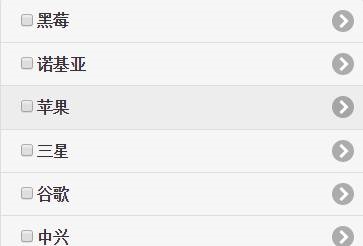
7. hasChecked属性勾选时:

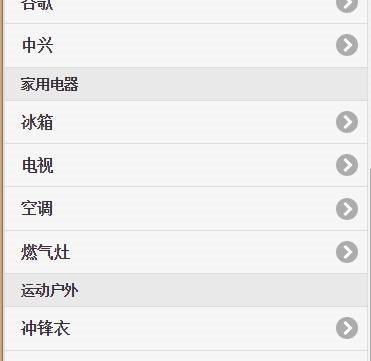
8. DiverField:选择分隔行的显示字段属性设置后的效果图:

9. HasMore属性勾选后显示点击加载更多按钮的效果图:

3 、多列列表
控件位置:

展示效果:

属性介绍:
MType:列表类型,在此选择mlMulticol
SourceBCName:需展现数据的来源BC
Theme:控件主题,a(灰白)和b(黑)两种可选样式,不填默认为a(灰白)
TitleField:选择来源BC中需显示的文本的字段
ExtralTitleFields:额外列字段列表,最多2个,2个则分号隔开
HasCount:是否有统计
TotalField:HasCount为勾选时,选择统计字段,数字类型
HasLinked:是否显示右侧链接图标
HasNumber:是否有排序号
HasScroll:是否有滚动条(上拉加载更多数据)
HasSearch:是否有查询栏
Inset:是否有圆角
其他属性同【2、单列文本列表】
事件定义:
方式一:在事件栏双击onlistclick,在函数中写自己代码
方式二:自定义事件,控件ID.on(“listclick”, fn);
附:Has开头的属性的效果图参考【2、单列文本列表】的效果展示
4 、单选框组列表
控件位置:

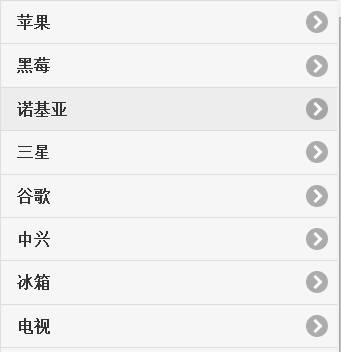
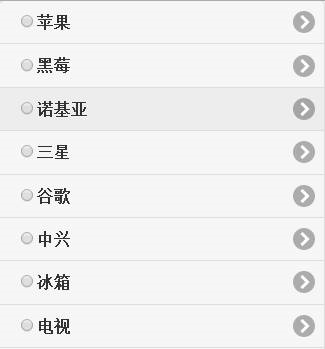
展示效果:

属性介绍:
MType:列表类型,在此选择mlRadiogroup
SourceBCName:需展现数据的来源BC
Theme:控件主题,a(灰白)和b(黑)两种可选样式,不填默认为a(灰白)
TitleField:选择来源BC中需显示的文本的字段
HasLinked:是否显示右侧链接图标
HasNumber:是否有排序号
HasScroll:是否有滚动条(上拉加载更多数据)
HasSearch:是否有查询栏
AlignRight:控件位置是否居右
Inset:是否有圆角
附:Has开头的属性的效果图参考【2、单列文本列表】的效果展示
事件定义:
方式一:在事件栏双击onlistclick,在函数中写自己代码
方式二:自定义事件,控件ID.on(“listclick”, fn);
5 、复选框列表
控件位置:

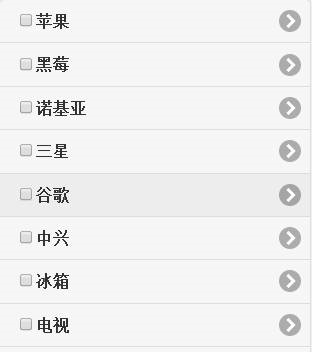
展示效果:

属性介绍:
MType:列表类型,在此选择mlCheckgroup
SourceBCName:需展现数据的来源BC
Theme:控件主题,a(灰白)和b(黑)两种可选样式,不填默认为a(灰白)
TitleField:选择来源BC中需显示的文本的字段
HasLinked:是否显示右侧链接图标
HasNumber:是否有排序号
HasScroll:是否有滚动条(上拉加载更多数据)
HasSearch:是否有查询栏
HasSelectedList:是否显示选择列表项
AlignRight:控件位置是否居右
Inset:是否有圆角
附:Has开头的属性的效果图参考【2、单列文本列表】的效果展示
事件定义:
方式一:在事件栏双击onlistclick,在函数中写自己代码
方式二:自定义事件,控件ID.on(“listclick”, fn);
函数:
getCheckOID:获取复选框选中的OID数组
使用示例,控件ID.getCheckOID();
6 、图标列表
控件位置:

展示效果:

属性介绍:
MType:列表类型,在此选择mlImageIcon
SourceBCName:需展现数据的来源BC
Theme:控件主题,a(灰白)和b(黑)两种可选样式,不填默认为a(灰白)
TitleField:选择来源BC中需显示的文本的字段
IconField:图片来源字段
HasCount:是否有统计
TotalField:HasCount为勾选时,选择统计字段,数字类型
HasLinked:是否显示右侧链接图标
HasNumber:是否有排序号
HasScroll:是否有滚动条(上拉加载更多数据)
HasSearch:是否有查询栏
Inset:是否有圆角
附:Has开头的属性的效果图参考【2、单列文本列表】的效果展示
事件定义:
方式一:在事件栏双击onlistclick、onimgclick,在函数中写自己代码
方式二:自定义事件,控件ID.on(“listclick”, fn); 控件ID.on(“imgclick”,fn);
自定义图片链接函数:
BusinessObject.on(“onLoad”,function(){
控件ID.getImgSrc = function(){
return url;//返回图片地址
}
});
或者在BPO上Jscript数据装载前时刻写:
控件ID.getImgSrc = function(){
return url;//返回图片地址
}
7 、图片描述列表
控件位置:

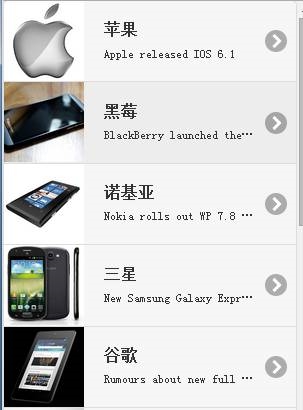
展示效果:

属性介绍:
MType:列表类型,在此选择mlImageDesc
SourceBCName:需展现数据的来源BC
Theme:控件主题,a(灰白)和b(黑)两种可选样式,不填默认为a(灰白)
TitleField:选择来源BC中需显示的文本的字段
IconField:图片来源字段
DescField:详细描述字段
HasCount:是否有统计
TotalField:HasCount为勾选时,选择统计字段,数字类型
HasLinked:是否显示右侧链接图标
HasNumber:是否有排序号
HasScroll:是否有滚动条(上拉加载更多数据)
HasSearch:是否有查询栏
Inset:是否有圆角
附:Has开头的属性的效果图参考【2、单列文本列表】的效果展示
事件定义:
方式一:在事件栏双击onlistclick、onimgclick,在函数中写自己代码
方式二:自定义事件,控件ID.on(“listclick”, fn); 控件ID.on(“imgclick”,fn);
自定义图片链接函数:
BusinessObject.on(“onLoad”,function(){
控件ID.getImgSrc = function(){
return url;//返回图片地址
}
});
或者在BPO上Jscript数据装载前时刻写:
控件ID.getImgSrc = function(){
return url;//返回图片地址
}
8 、图片列表
控件位置:

属性介绍:
Align:对齐方式IAHorizontal(水平) IAVertical(垂直)
HasMore:是否显示“点击加载更多”按钮
hasSameHeight:图片是否具有同样的高度
SameHeight:同样的高度值,如100 (如果勾选了hasSameHeight属性则设置此属性)
ImgType:图片类型共3种,ITCheck:图片前面带复选框
ITCustom:一般情况,只显示图片
ITRadio:图片前面带单选框(图片示例见Align属性的图片示例)
数据来源方式两种:
1):取数据源BC
BCName:数据来源BC
DataField:图片字段
descField:图片描述字段,非必须
ContentField:显示内容字段,非必须
PriceField:价格字段,非必须
cols:列数
2):自定义
Items:自定义数据
cols:列数
事件定义:
方式一:在事件栏双击onImageListClick,在函数中写自己代码
方式二:自定义事件,控件ID.on(“imageListClick”, fn);
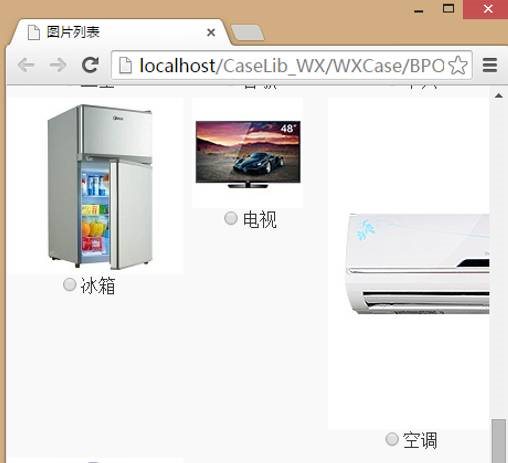
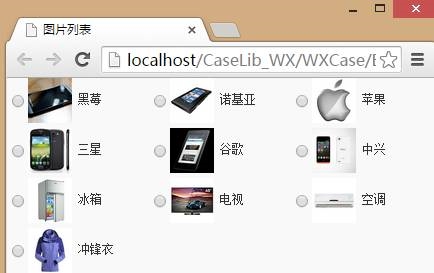
展示效果:
1. Align属性:IAHorizontal(水平),ImgType属性:ITRadio图片前面带单选框

2. 水平对齐情况下勾选hasSameHeight属性并将SameHeight属性值设置为200的效果图如下:

3. Align属性值:IAVertical(垂直)

4. ImgType属性值:ITCheck复选框,HasMore属性:勾选

5. ImgType属性值: ITCustom

9 、多媒体
控件位置:

展现效果:

属性介绍:
MediaType:mtVideo 视频 mtAudio 音频
playerHeight:控件高度
playerWidth:控件宽度
ShowControls:是否显示控件(暂停、播放、声音等)
AutoPlay:是否自动播放
Loop:是否循环播放
数据来源方式2种:
1)、取数据源BC
BCName:数据来源BC
videoLinkField:视频来源字段
videoTitleField:视频标题字段
2)、自定义模式
customVideoHref:自定义视频的来源
customVideoTitle:自定义视频的标题
10 、九宫格
控件位置:

展示效果:

属性介绍:
BCName:数据来源BC
Cols:每行显示列数
MenuLinkField:图标链接字段(网络资源、服务器资源相对于根目录BPObject、平台image字段)
MenuTextField:显示文本字段
MenuTypeField:分组类型字段(空则不进行分组)
MenuUrlField:显示图片字段
HasMore:是否显示“点击加载更多”按钮
事件定义:
方式一:在事件栏双击onComplexMenuClick,在函数中写自己代码
方式二:自定义事件,控件ID.on(“complexMenuClick”, fn);
11 、折叠列表
控件位置:

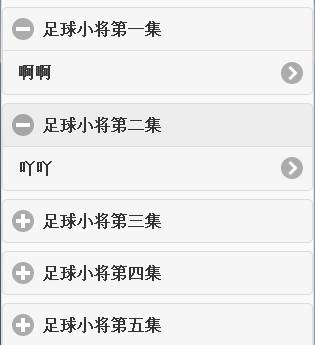
展示效果:

属性介绍:
BCName:数据来源父BC
DataField:数据来源父BC显示标题字段
ChildBCName:数据来源子BC
ChildDataField:数据来源子BC显示标题字段
Theme:第一层主题
ContentTheme:第二层主题
12 、图片控件
控件位置:

属性介绍:
DataField:BC绑定字段,必填,如果绑定的字段允许编辑则显示上传图片的按钮,否则不显示
buttonText:按钮显示的文本
SaveToDB:是否保存到数据库
13 、地图控件
控件位置:

属性介绍:
Address:地图定位的地址
Border:是否有边框
Draggable:是否可以拖动
Latitude:地图初始化的维度
Longitude:地图初始化的经度
MaxZoom:地图的最大级别,填1-19的数字
MinZoom:地图的最小级别,填1-19的数字
Zoom:设置地图的显示级别,填1-19的数字,Zoom为19时的结果示例如下:

Zoom为1时:

RouteItems:设置路径列表,结果示例:


ShowControls:显示地图上的控件
RoutePolicy:三种驾车策略:
最少时间BMAP_DRIVING_POLICY_LEAST_TIME
最短距离:BMAP_DRIVING_POLICY_LEAST_DISTANCE
避开高速:BMAP_DRIVING_POLICY_AVOID_HIGHWAYS
MarkerItems:设置在地图上标注的地址列表

结果示例:

14 、图片上传
控件位置:

展现效果:
属性介绍:
DataField:BC绑定字段
ButtonText:上传图片按钮的文本
UIFieldContain:是否为控件添加对应的Label
ContainLabel:控件对应的Label的值
Warning:Label后面是否显示“*”提示符
FKField:外键字段
HideButton:是否隐藏“上传图片”的按钮,勾上后的效果:

imgHeight:图片高度
imgWidth:图片宽度
OuterTagName:外部标签名称,有CTAG_LI和CTAG_DIV两种模式,CTAG_LI:外部标签是LI,如果生成的页面是listview分组模式手动添加该控件时此属性应该选CTAG_LI,CTAG_DIV外部标签是DIV
ShowPhoto:是否显示图片,勾上后的效果:![]()
UseInWX:在微信中使用
AllowMultiFile:是否允许多文件上传
15 、简单列表
控件位置:

展现效果:

属性介绍:
Items:自定义数据。Item的属性介绍:Caption:标题,Icon:图标,IsDivider:是否选中,Link:链接地址
IsFiltered:是否带搜索功能,勾上之后的效果:

IsWrapped:列表是否是圆角,勾上的效果如下:

SystemIcon:系统图标
Warning:Label后面是否显示“*”提示符
UIFieldContain:是否为控件添加对应的Label
ContainLabel:控件对应的Label的值